【初心者向け】Spriteの管理・分割について
今回は、画像の管理方法です。
対象は、
1枚の画像を分割するやつやりたいけど、
参考サイトとかみてもピンとこないなぁ~
と思っている方限定です!
docs.unity3d.com
上記のサイトの意味がよく分からない方(私)が、
そういうことか!と思った時のお話になります。
Sprite=画像じゃない!
皆さんは、画像をオブジェクトに設定する時にどうしているでしょうか?
私は取り込んだ画像をそのままD&Dで設定することが多いです。
そのせいで、Sprite型に設定しているものは
取り込んだ画像を設定していると思ってました。
違いました!
ではその中身は何なのか?
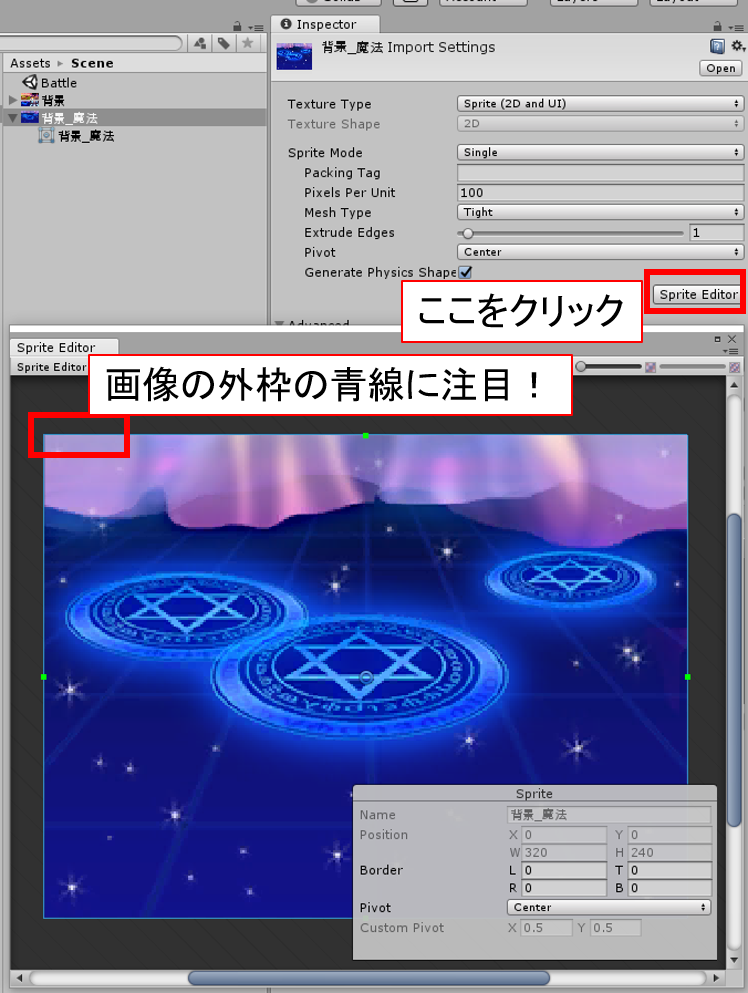
すると、画像が新しいウィンドウで表示されます。
その画像の枠に線があることに注目してください!
その枠こそがSprite型の中身です!!
Spriteタイプの画像データは、
取り込んだ画像の、指定の範囲(青線で囲んだ部分)のみを切り取った画像なんです!
つまり、1枚の画像を分割するということは
画像内の青線の枠をいっぱい作って、下図のように
オブジェクトに設定するデータをたくさん作ろう!ということです

ここまでの内容が、僕が画像分割を学んだ時にしっくりこなかった部分です。
分割しても画像データ1つだからどーなってんの?って思ってました・・・
画像の分割方法
実際の分割手順をご説明します。
やったことない人向けですので簡単な分割方法をそのまま載せます
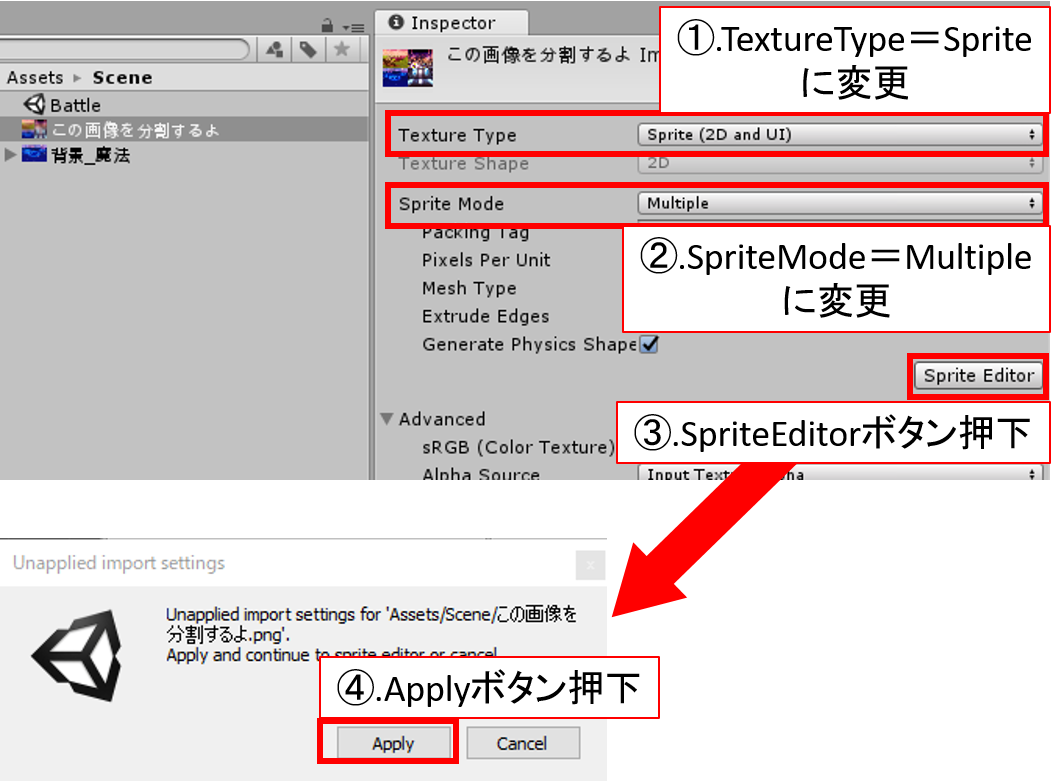
- 取り込んだ画像の初期設定

- 「Sprite Editor」での分割処理と結果

以上になります。
初めに話した部分が、独学で適当に学んでいる私には
気づくのに時間がかかってしまいました。。。
分かるとめちゃくちゃ簡単。
かつ画像管理がやりやすいのでぜひご活用ください。